Создание и Запуск Проекта
Установка шаблонов
Перед началом работы, убедитесь, что у вас установлены шаблоны Avalonia:
dotnet new install Avalonia.Templates
Создание проекта
В начале, мы выберем самый простой шаблон Avalonia: Avalonia Application (или avalonia.app в CLI).
- Command Line
- Rider
- Visual Studio
Выполните команду:
dotnet new avalonia.app -o GetStartedApp
Команда создаст новый проект в папке GetStartedApp (если папки с таким именем нет, то она будет создана).
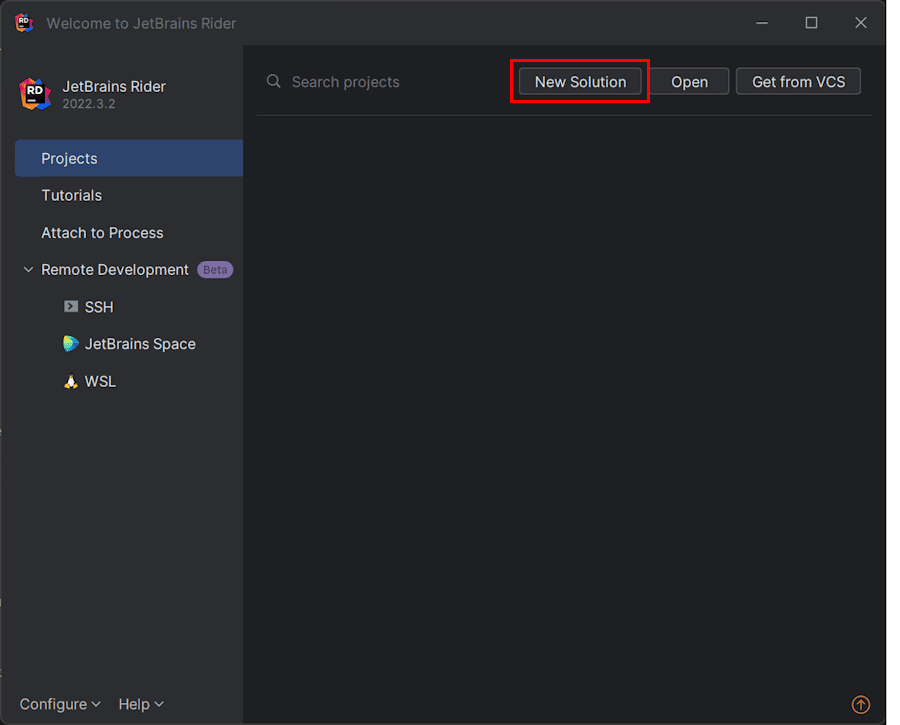
- В окне запуска Rider, выберите New Solution

- В боковой панели скрольте вниз и выберите Avalonia App
- В поле Solution Name введите
GetStartedApp - Нажмите Create
Шаблон создаст новое решение и проект.
- В Visual Studio нажмите Create a new project.
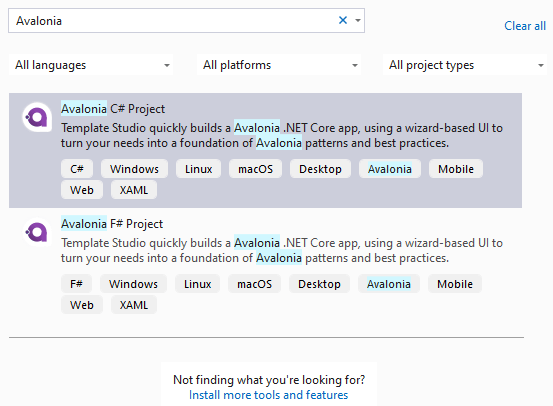
- В поле поиска введите
Avalonia. - Выберите Avalonia Application и нажмите Next.

-
Укажите название проекта
GetStartedApp, затем нажмите Create. -
На следующем экране вы можете выберать целевые платформы: нажмите Desktop, а затем Next.
-
На следубщем экране вы можете выбрать шаблон проектирования: нажмите ReactiveUI, а затем Create.
Шаблон создаст решение и два новых проекта.
GetStartedApp - основной проект, совместно используемый каждой платформой.
GetStartedApp.Desktop - платформо-зависимый проект, в данном случае для Desktop
Запуск проекта
Теперь вы можете запустить проект!
- Command Line
- Rider
- Visual Studio
Выберите и запустите проект GetStartedApp:
dotnet run
В Rider нажмите Run на панели инструментов:
Нажмите правой кнопкой мыши по проекту GetStartedApp.Desktop, выберите Set as Startup Project.
Для запуска проекта нажмите F5.
Решение будет собрано и запущено.
Теперь вы можете запустить ваше первое приложение на Avalonia!