Calendar
The calendar is a control for users to select dates or date ranges.

Useful Properties
You will probably use these properties most often:
| Property | Description |
|---|---|
SelectionMode | Indicates what kind of selections are allowed. Choose from: single date, single range, multiple ranges and none. |
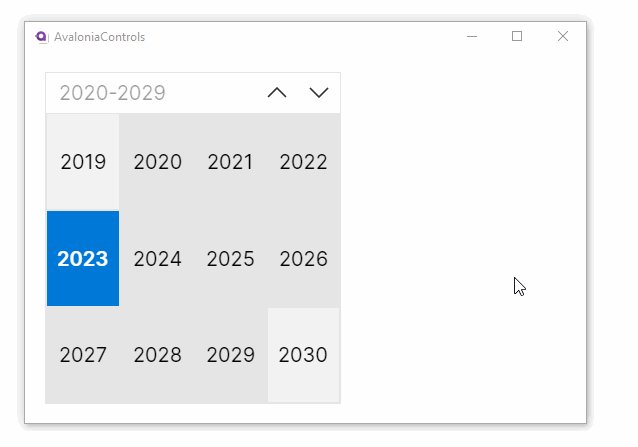
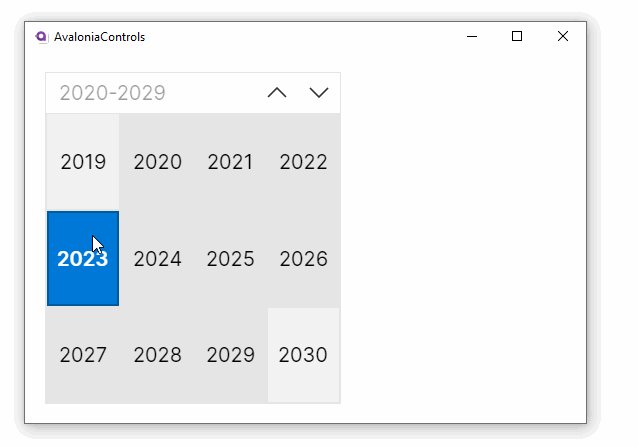
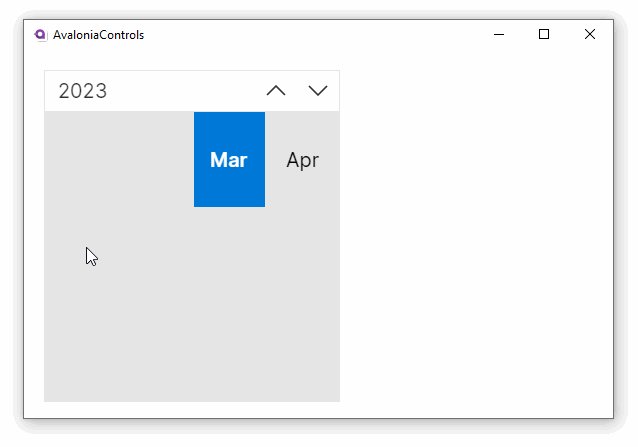
DisplayMode | Defines where the calendar starts in its drill-down levels. Choose from: decade, year and month (default). |
SelectedDate | The currently selected date. |
SelectedDates | A collection of selected dates, includes the dates in single and multiple ranges. |
DisplayDate | The date to display when the control first shows. |
DisplayDateStart | The first date to be displayed. |
DisplayDateEnd | The last date to be displayed. |
BlackoutDates | A collection of dates that are displayed as unavailable, and cannot be selected. |
Examples
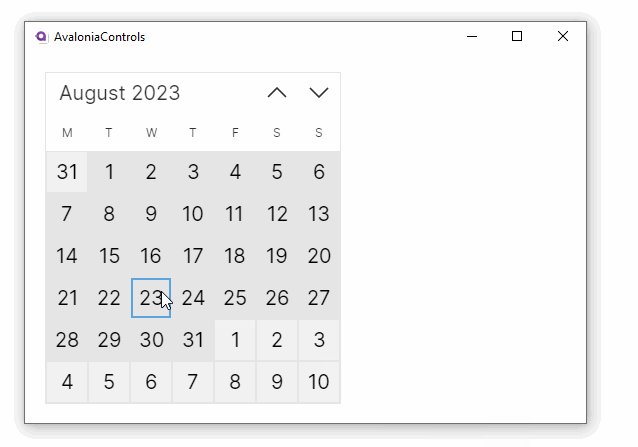
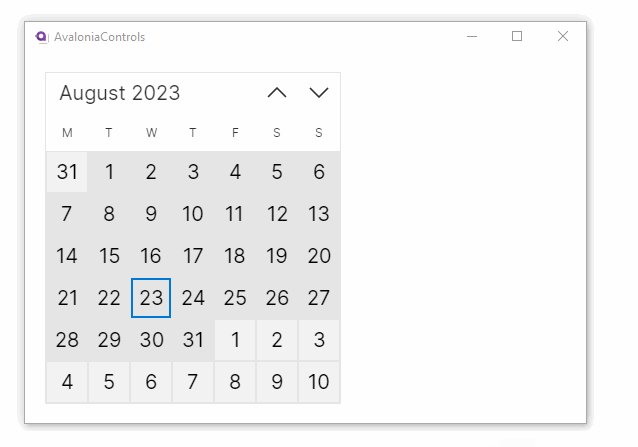
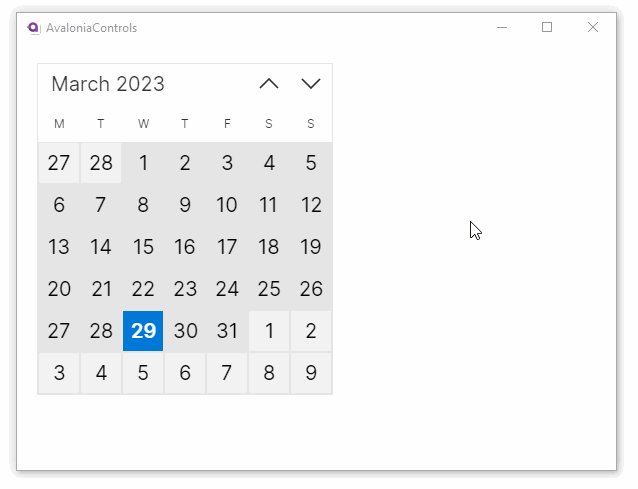
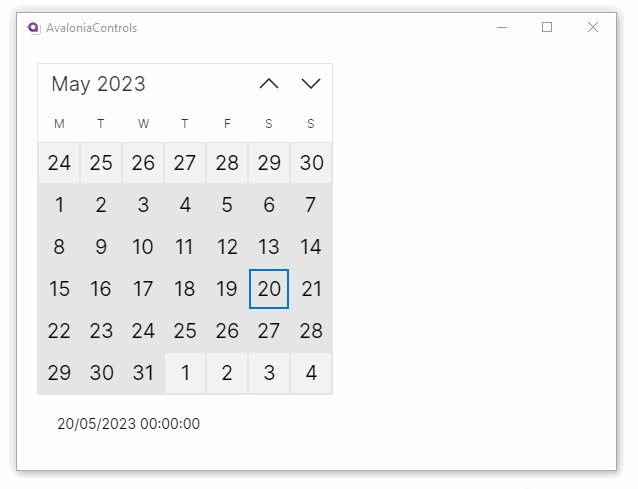
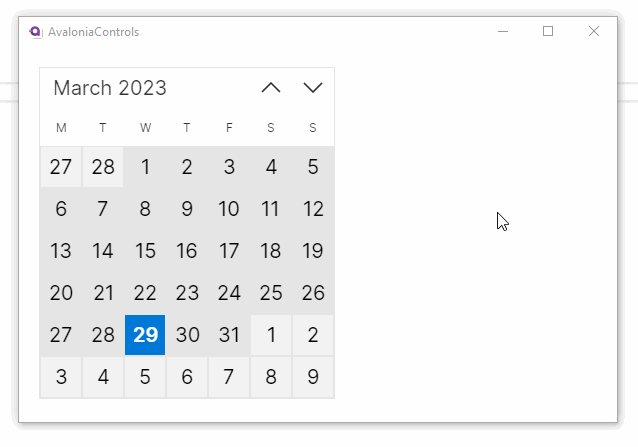
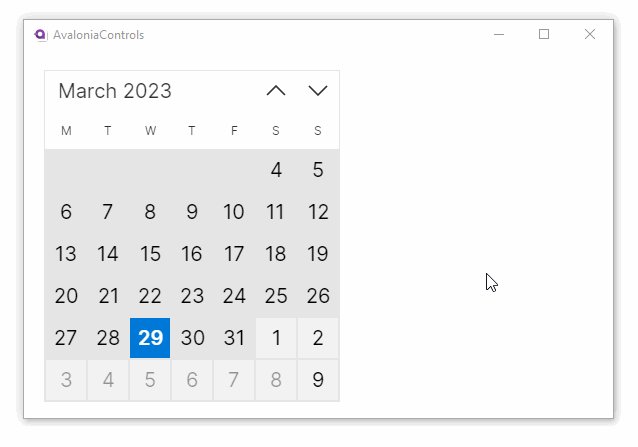
This is a basic calendar allowing a single date selection. The calendar's selected date is shown in the text block below.
<StackPanel Margin="20">
<Calendar x:Name="calendar" SelectionMode="MultipleRange"/>
<TextBlock Margin="20"
Text="{Binding #calendar.SelectedDate}"/>
</StackPanel>

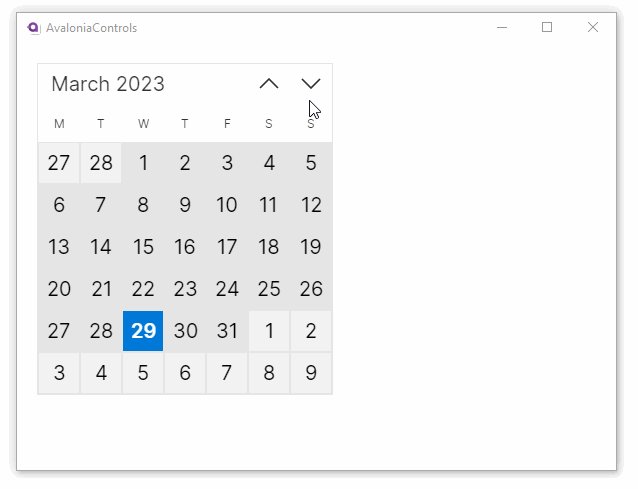
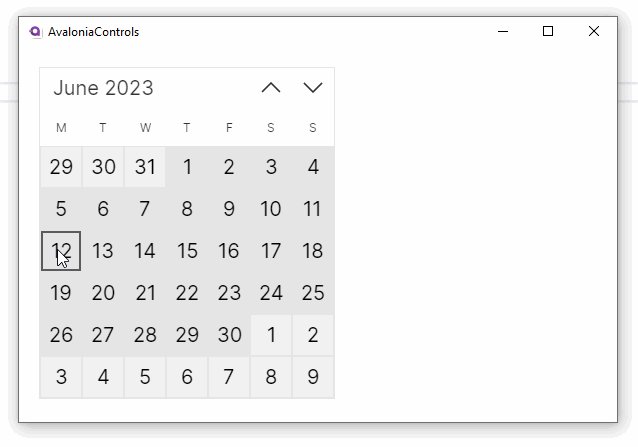
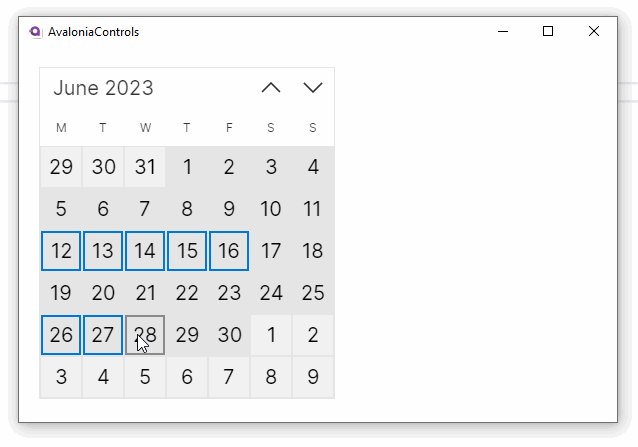
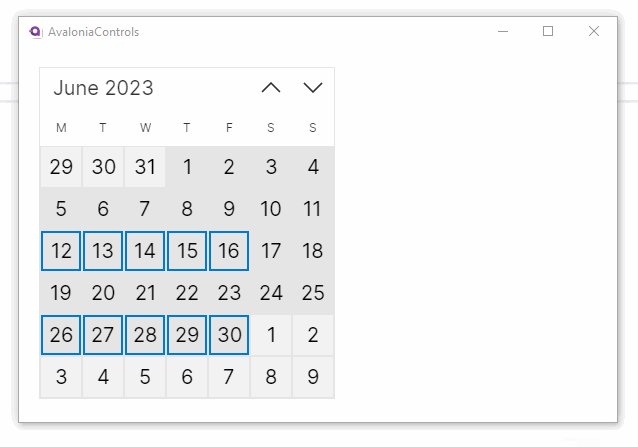
This example allows multiple range selections:
<StackPanel Margin="20">
<Calendar SelectionMode="MultipleRange"/>
</StackPanel>
After clicking a start date you can extend a single range by holding the shift key and clicking on the end date. You can add extra dates and ranges by holding the control key and clicking on other dates.

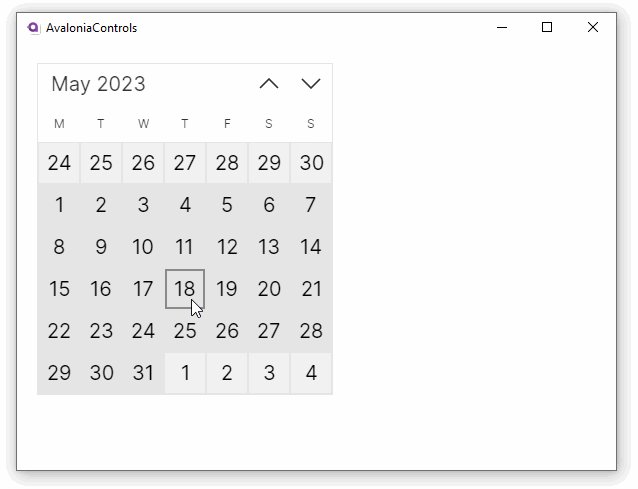
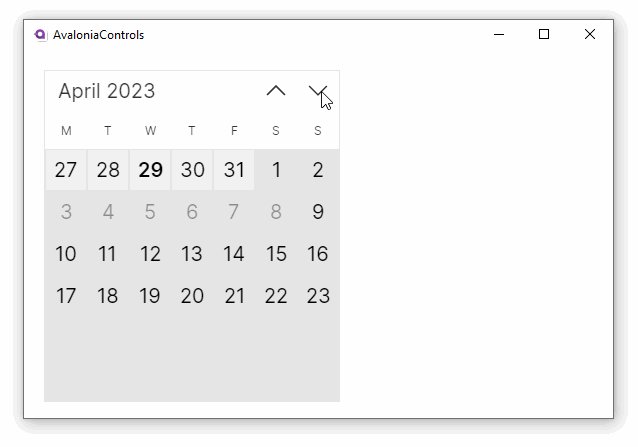
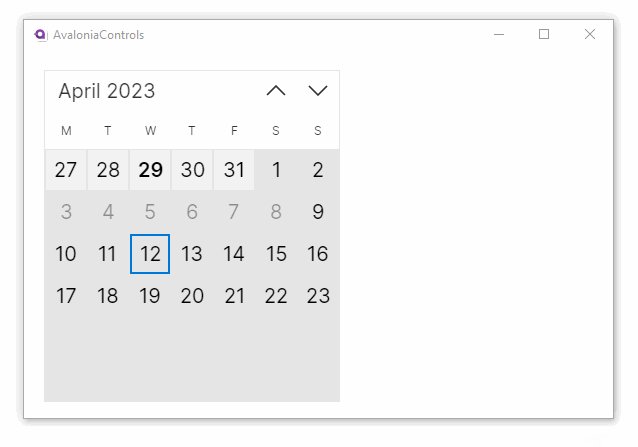
This example has custom start and end dates, and some dates unavailable. This uses C# code behind the window.
<StackPanel Margin="20">
<Calendar x:Name="calendar" SelectionMode="SingleDate"/>
</StackPanel>
C#
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var today = DateTime.Today;
calendar.DisplayDateStart = today.AddDays(-25);
calendar.DisplayDateEnd = today.AddDays(25);
calendar.BlackoutDates.Add(
new CalendarDateRange( today.AddDays(5), today.AddDays(10)));
}
}

More Information
For the complete API documentation about this control, see here.
View the source code on GitHub Calendar.cs