创建一个新项目
在本页面上,您将学习如何为应用程序创建一个新项目。
JetBrains Rider
在开始之前,请检查您是否已安装了 JetBrains Rider 的 Avalonia UI 解决方案模板。
信息
有关在 JetBrains Rider 上准备 Avalonia UI 开发的完整说明,请参阅这里。
安装了解决方案模板后,请按照以下说明开始本教程:
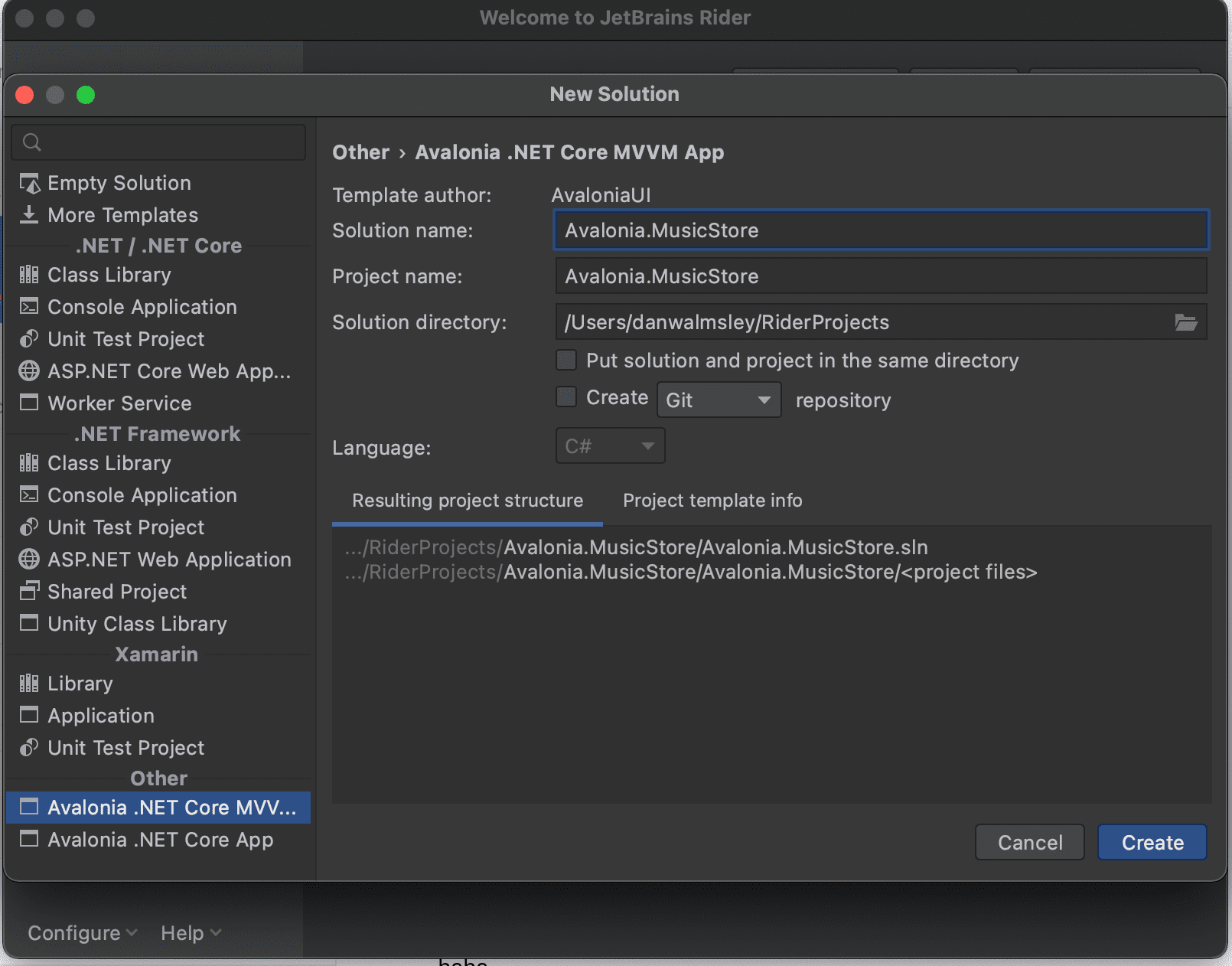
- 在欢迎使用 JetBrains Rider屏幕上,点击新建解决方案。
- 在左侧的项目类型列表中,找到并点击 Avalonia .NET Core MVVM App。它将在其他部分下面。
- 将 MVVM Toolkit 选项保留为(默认的)ReactiveUI 框架。
- 向解决方案名称输入 “Avalonia.MusicStore”。
- 点击创建。

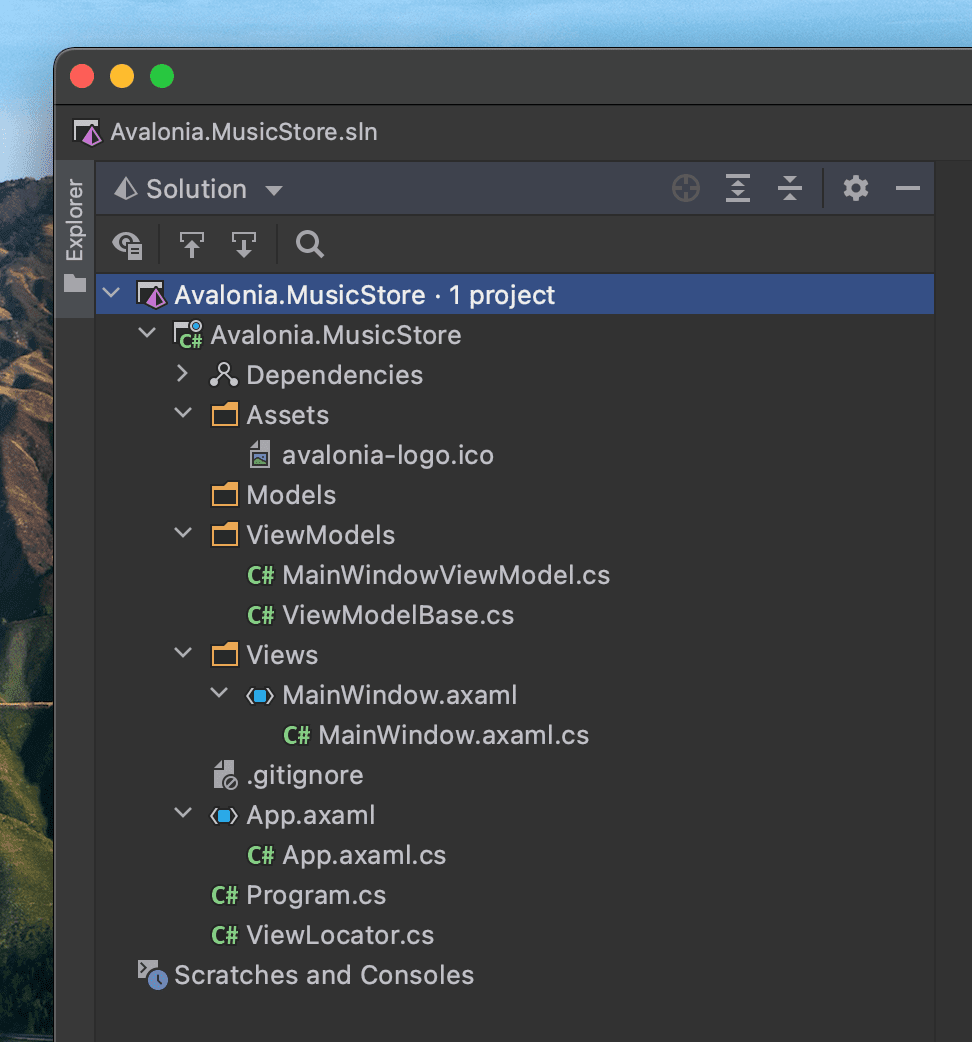
这将创建一个新项目,其中包含以下解决方案文件夹和文件:

花一些时间来查看解决方案模板创建的文件和文件夹。您将看到根据 MVVM 模式,创建了以下文件夹:
| 文件夹名称 | 描述 |
|---|---|
| Assets | 包含编译到程序中的任何嵌入式资源。例如:图片、图标、字体等,UI可能需要显示的任何内容。 |
| Models | 这是一个空文件夹,用于存放 MVVM 模式中的“模型”部分的代码。通常包含应用程序需要的除 UI 之外的所有内容。例如:与数据库的交互、Web API 或与硬件设备的接口。 |
| View Models | 这是项目中所有视图模型的文件夹,它已经包含了一个示例。视图模型在 MVVM 模式中包含应用程序逻辑。例如:只有在用户输入了内容时按钮才可用;或者在用户点击这里时打开对话框;或者在用户输入了太大的数字时显示错误类型的逻辑。 |
| Views | 这是项目中所有视图的文件夹,它已经包含了应用程序主窗口的视图。在 MVVM 模式中,视图仅包含应用程序的展示部分,即布局和表单、字体、颜色、图标和图片。在 MVVM 中,它们只有足够的代码将它们链接到视图模型层。在 Avalonia UI 中,这里只有足够管理窗口和对话框的代码。 |
信息
要了解 MVVM 模式背后的概念以及何时适合使用它,请参阅这里。
解决方案模板已经创建了足够的文件来运行应用程序。在本教程的其余部分中,您将会与所有这些文件打交道。
运行项目
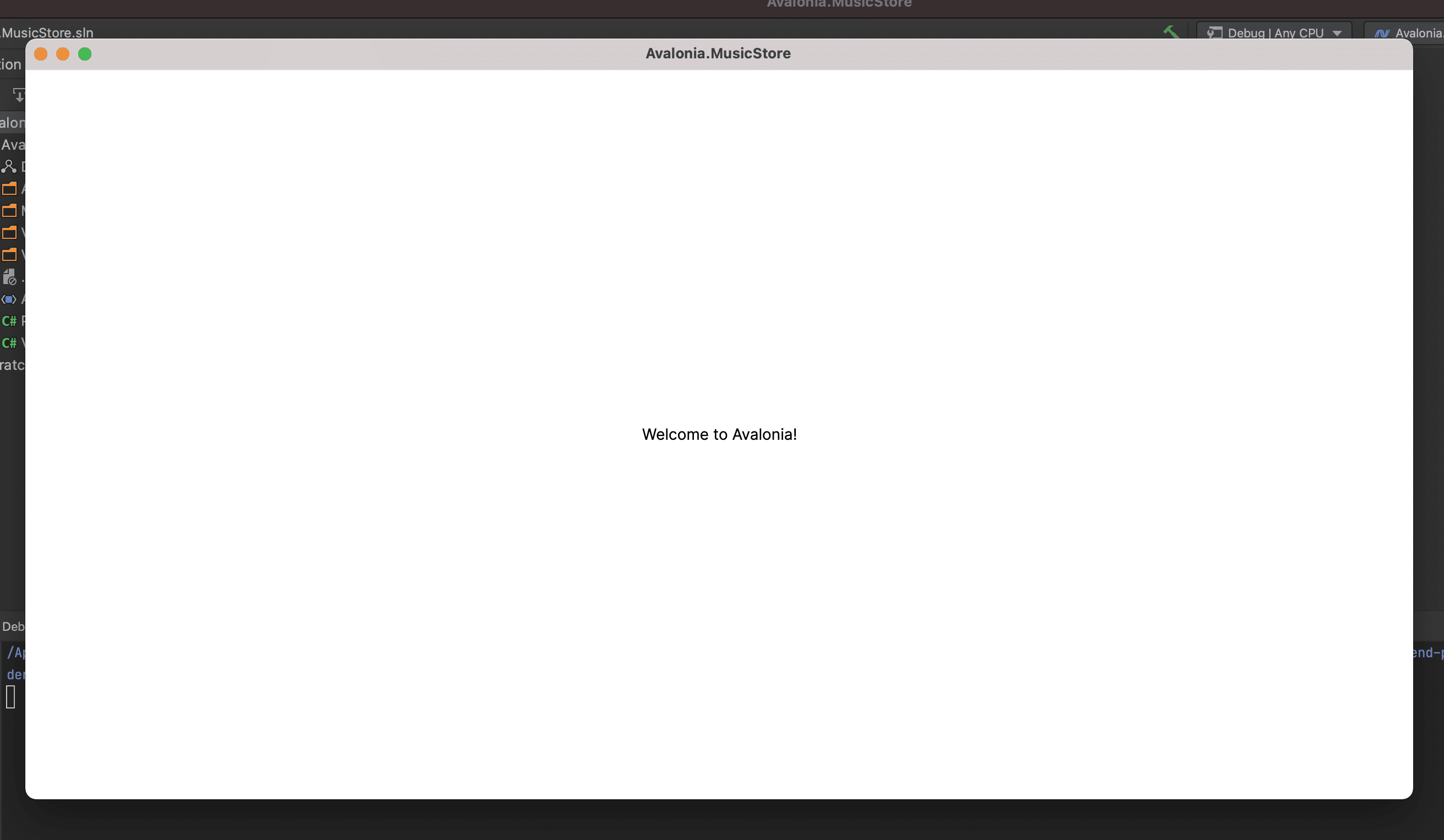
按下 IDE 右上角的调试按钮以编译和运行项目。
这将显示一个窗口,看起来像这样:

它虽然有点简单,但是现在您已经有了一个运行中的应用程序,并且有一个空白的画布可以开始开发。在下一页中,您将学习如何添加一个现代化的亚克力模糊深色背景。