Numeric Up-Down
The numeric up-down is an editable numeric input with up and down spinner buttons attached. Non-numeric characters are ignored in the input. The value can also be changed by clicking the buttons, or by using the keyboard arrow keys. The mouse wheel (if present) will also change the value.
Useful Properties
You will probably use these properties most often:
| Property | Description |
|---|---|
Value | The value (decimal?). |
Increment | The increment used by the button spinner, keyboard and mouse wheel. Default increment is 1. |
Minimum | The minimum value allowed. |
Maximum | The maximum value allowed. |
FormatString | The format string for the numerical value. This is important if you are setting a custom increment. |
ButtonSpinnerLocation | The location of the spinner buttons. Choose from left and right (default). |
AllowSpin | Determines if incrementing and decrementing using the spinner buttons, keyboard and mouse wheel is active. Default is true. |
ShowButtonSpinner | Determines whether the spinner buttons are shown. Default is true. |
Examples
This is a basic example of a numeric up-down control. There are no limits to the value here:
<StackPanel Margin="20">
<TextBlock Margin="0 5">Number of items:</TextBlock>
<NumericUpDown Value="10" />
</StackPanel>

The value and other properties are nullable decimals; so you can create a custom decimal increment/decrement and range if you need to.
Remember to specify a FormatString property when you create a custom decimal increment and range.
For example:
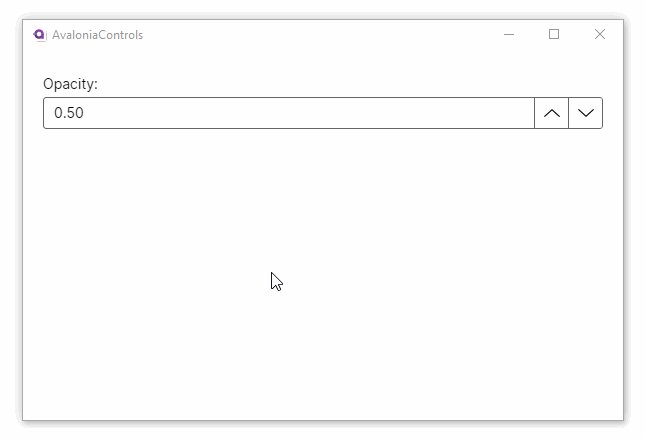
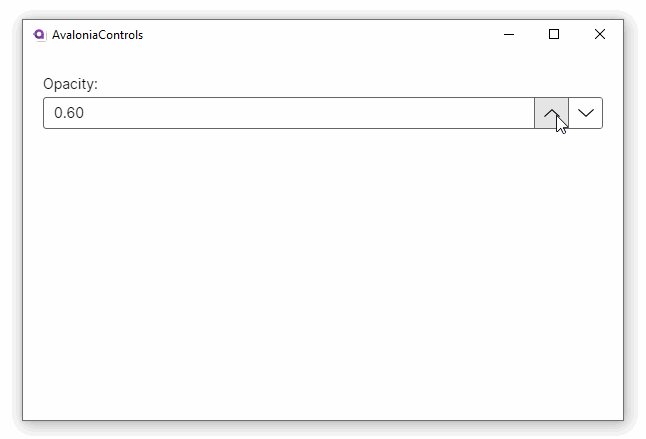
<StackPanel Margin="20">
<TextBlock Margin="0 5">Opacity:</TextBlock>
<NumericUpDown Value="0.5" Increment="0.05"
FormatString="0.00"
Minimum="0" Maximum="1"/>
</StackPanel>

More Information
For the complete API documentation about this control, see here.
View the source code on GitHub NumericUpDown.cs