Menu Flyout
A menu flyout allows you to host a simple menu as the flyout for a control. You might use this as an alternative to the context menu.
信息
For details of the context menu, see the reference here.
信息
The properties of a menu flyout are the same as for a flyout. See here.
Example
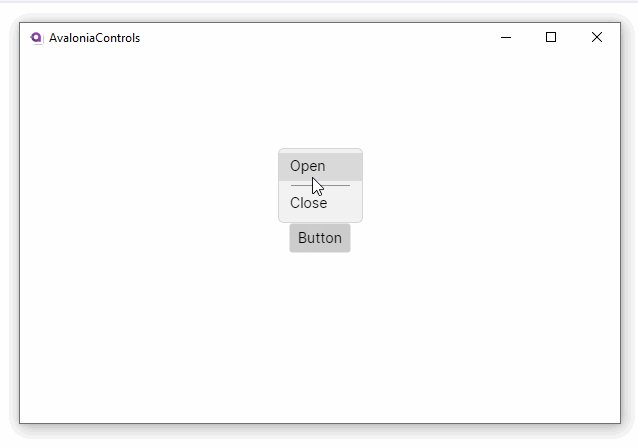
This is a simple example of the menu flyout:
<Button HorizontalAlignment="Center">
<Button.Flyout>
<MenuFlyout>
<MenuItem Header="Open"/>
<MenuItem Header="-"/>
<MenuItem Header="Close"/>
</MenuFlyout>
</Button.Flyout>
Button
</Button>
信息
Note the <Separator/> element will not work in a menu flyout. To make a separator line, use a <MenuItem> element with the header set to '-' as shown above.
The resulting menu flyout looks like this:

More Information
For the complete API documentation about this control, see here.
View the source code on GitHub MenuFlyout.cs