Tray Icon
Overview
The tray icon allows an Avalonia UI application to display an icon and a native menu in the system tray. It is supported on Windows, macOS and some Linux distributions (it is confirmed to work on Ubuntu).
You must define a tray menu in the application XAML file.
Useful Properties
You will probably use these properties most often:
| Property | Description |
|---|---|
Icon | The icon to display in the system tray. Typically loaded from the application assets. |
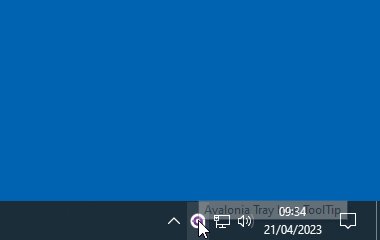
ToolTipText | Tool tip text displayed when the user hovers over the tray icon. |
| TrayIcon.Menu | The native menu control attached to the tray icon. |
info
You must use a native menu with the tray icon, and not the Avalonia UI menu control. For full details about the native menu, see the reference here.
Example
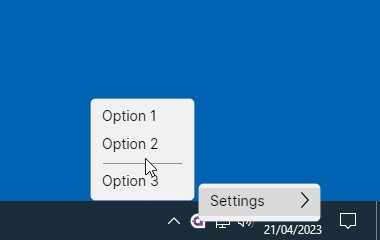
This example defines a simple tray icon menu in the App.xaml file :
<TrayIcon.Icons>
<TrayIcons>
<TrayIcon Icon="/Assets/avalonia-logo.ico"
ToolTipText="Avalonia Tray Icon ToolTip">
<TrayIcon.Menu>
<NativeMenu>
<NativeMenuItem Header="Settings">
<NativeMenu>
<NativeMenuItem Header="Option 1" />
<NativeMenuItem Header="Option 2" />
<NativeMenuItemSeparator />
<NativeMenuItem Header="Option 3" />
</NativeMenu>
</NativeMenuItem>
</NativeMenu>
</TrayIcon.Menu>
</TrayIcon>
</TrayIcons>
</TrayIcon.Icons>

More Information
info
For the complete API documentation about this control, see here.
info
View the source code on GitHub TrayIcon.cs